Небольшой гайд для тех, кто хочет попутешестовать по Китаю находясь при этом в Таиланде.
Сразу стоит отметить, что оформить туристическую визу в Китай из Таиланда можно только если вы имеете длинную визу в Таиланде, например студенческую на год, либо work-permit. Если у вас тайская туристическая виза, то в получении могут отказать.
На момент публикации получить визу в Китай возможно только в Бангкоке и Чиангмае. Годом ранее это можно было сделать и на Пхукете, но офис уже давно закрыт для такого рода процедур. Максимальная продолжительность туристической визы выдаваемой в BKK — 30 дней.
Виза подаётся онлайн через сайт: https://www.visaforchina.cn/
Для визы потребуются следующие данные и документы:
- Invitation Letter For Tourism or Visiting Family Member/Relative/Friend in China — письмо приглашение от китайской стороны, его можно скачать с сайта визового центра: https://www.visaforchina.cn/BKK3_EN/qianzhengyewu/qianzhengxinxi/ziliaoxiazai
- Thai Residence Certificate — сертификат резидента в Таиланде, его можно получить в иммиграционном офисе, стоимость около 500 THB
- Загранпаспорт — фото всех страниц, заполненных и пустых. Наличие пустых страниц важно, т.к. наклейка визы займет целиком одну страницу.
- Ваш маршрут путешествия, он не обязательно должен совпасть с тем что будет у вас, это просто для справки
- Брони отелей, если предполагается остановка
- Бронирования авиабилетов — обязательный пункт, нужны оба
Можно сделать бронь с возвратными билетами, если ещё нет уверенности в датах возвращения.
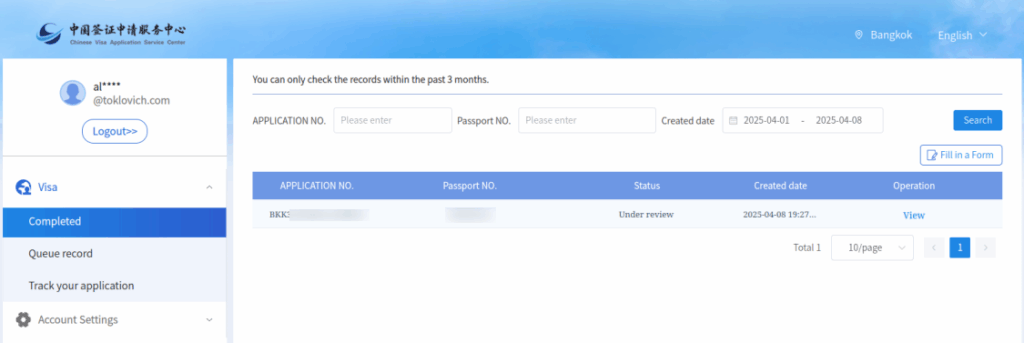
После регистрации и заполнения на сайте в личном кабинете будет виден статус заявки.

Если заявка прошла, то выдается 签证申请凭证 Visa Application Certificate с которым нужно приехать в Chinese Visa Application Service Center.
Адрес: https://maps.app.goo.gl/zuBHcx54juhCSBLG6

Визовый центр работает достаточно быстро, долго ждать не приходится.
При первом посещении забирают паспорт и необходимые оригиналы документов. Далее есть вариант ждать 3 дня, либо заплатить чуть больше и ускорить заявку до 2 дней ожидания. Выдается талон на котором указано время в которое необходимо забрать паспорт.
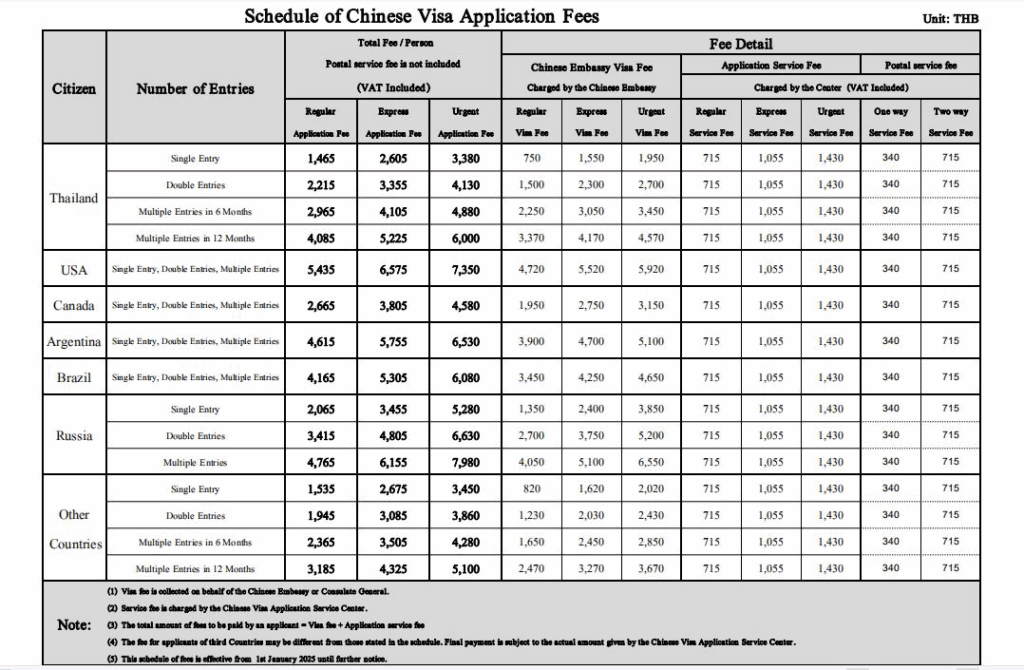
Акутальные цены: https://www.visaforchina.cn/BKK3_EN/qianzhengyewu/jichuzhishi/feiyongbiaozhunjishixian